Documentation
¶
Documentation
¶
Index ¶
Constants ¶
This section is empty.
Variables ¶
This section is empty.
Functions ¶
func DrawGridLayout ¶
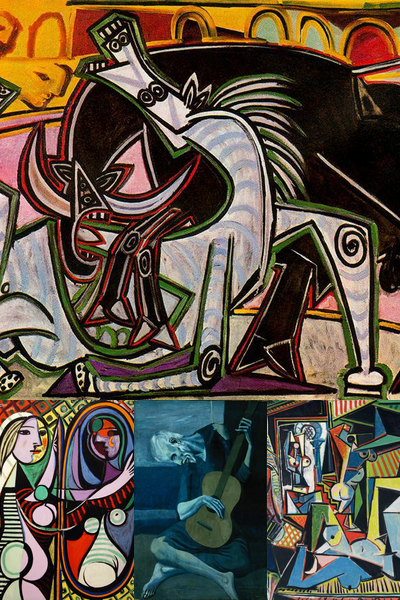
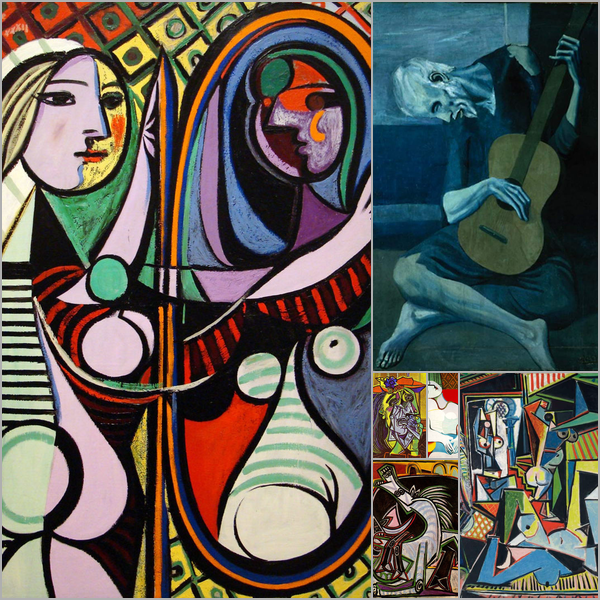
DrawGridLayout draws an image composed into a grid layout. The layout will coerce all provided images into either a portrait or a landscape picture with an aspect ratio of sqrt(2) (or sqrt(2) and 1/sqrt(2) to be precise). The composed image will also have the same aspect ratio. This allows indefinitely splitting the composed image into halves while maintaining the same aspect ratios for all parts.
To enforce an aspect ratio on the resulting image, the interface allows one to only specify the width. The height of the resulting image will be either width/sqrt(2) if it's in landscape or width*sqrt(2) if it's in portrait. The orientation of the resulting image depends on the orientation of the provided images that it will be composed of.
This layout is not able to manage some combinations of orientations of the provided images. For the example, it has now way to compose a single portrait and a single landscape image. In these cases, the layout will simply discard the last image in the list.
Types ¶
type HorizontalSplit ¶
func (HorizontalSplit) DrawWithBorder ¶
type Layout ¶
func GoldenSpiralLayout ¶
func GoldenSpiralLayout() Layout
GoldenSpiralLayout will create a layout that creates splits following a golden spiral that starts moving to the right and to the bottom (the most common version).
func TopHeavyLayout ¶
func TopHeavyLayout() Layout
TopHeavyLayout creates a layout that works well for up to 4 images with a landscape aspect ratio. In this layout, 2 images are shown with equal sizes one atop the other. With 3 images the bottom part will get split in half and 2 images will be fit into that part side by side. With 4 and more images, the first image will be on top and rest of the images will be on a single row below, all with equal widths. Also, with 4 and more images, the top part's height will be 2 times that of the bottom one.