Documentation
¶
Documentation
¶
Overview ¶
Package deck makes slide decks
Package deck is a library for clients to make scalable presentations, using a standard markup language. Clients read deck files into the Deck structure, and traverse the structure for display, publication, etc. Clients may be interactive or produce standard formats such as SVG or PDF. Decks may also be served via a RESTful web API
Elements ¶
Here are the elements of a deck:
deck: enclosing element canvas: describe the dimensions of the drawing canvas, one per deck metadata elements: title, creator, date, publisher, subject, description slide: within a deck, any number of slides, specify the slide background and text colors and duration.
within slides an number of:
text: plain, textblock, or code list: plain, bullet, number image: JPEG or PNG images line: straight line rect: rectangle ellipse: ellipse curve: Quadratic Bezier curve arc: elliptical arc
Markup ¶
Here is a sample deck in XML:
<deck>
<canvas width="1024" height="768"/>
<title>Sample Deck</title>
<creator>John Doe</creator>
<date>August, 2013</date>
<slide bg="maroon" fg="white" duration="1s">
<image xp="20" yp="30" width="256" height="256" name="picture.png"/>
<text xp="20" yp="80" sp="3">Deck uses these elements</text>
<line xp1="20" yp1="75" xp2="90" yp2="75" sp="0.3" color="rgb(127,0,0)"/>
<list xp="20" yp="70" sp="1.5">
<li>canvas<li>
<li>slide</li>
<li>text</li>
<li>list</li>
<li>line</li>
<li>rect</li>
<li>ellipse</li>
<li>curve</li>
<li>arc</li>
</list>
<line xp1="20" yp1="10" xp2="30" yp2="10"/>
<rect xp="35" yp="10" wp="4" hp="3" color="rgb(127,0,0)"/>
<ellipse xp="45" yp="10" wp="4" hr="75" color="rgb(0,127,0)"/>
<curve xp1="60" yp1="10" xp2="75" yp2="20" xp3="70" yp3="10" />
<arc xp="55" yp="10" wp="4" hr="75" a1="0" a2="180" color="rgb(0,0,127)"/>
</slide>
</deck>
The list, text, rect, and ellipse elements have common attributes:
xp: horizontal percentage
yp: vertical percentage
sp: font size percentage
type: "bullet", "number" (list), "block", "code" (text)
align: "left", "middle", "end"
opacity: 0.0-1.0 (fully transparent - opaque)
color: SVG names ("maroon"), or RGB "rgb(127,0,0)"
font: "sans", "serif", "mono"
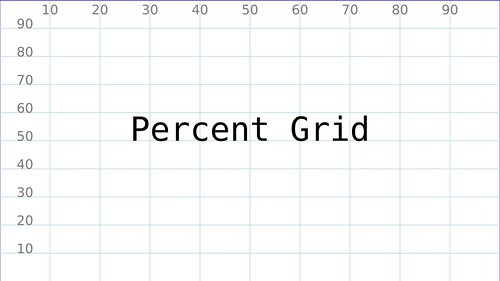
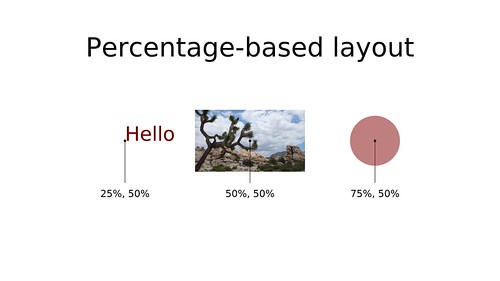
Layout ¶
All layout in done in terms of percentages, using a coordinate system with the origin (0%, 0%) at the lower left. The x (horizontal) direction increases to the right, and the y (vertical) direction increasing to upwards. For example to place an element in the middle of the canvas, specify xp="50" yp="50". To place an element one-third from the top, and one-third from the bottom: xp="66.6" yp="33.3".
The size of text is also scaled to the width of the canvas. For example sp="3" is a typical size for slide headings. The sizes of graphical elements (width, height, stroke width) are also scaled to the canvas width.
The content of the slides are automatically scaled based on the specified canvas size (sane defaults are should be set by clients, if dimensions are not specified).
Example
package main
import (
"fmt"
"log"
"github.com/ajstarks/deck"
)
func dotext(x, y, size float64, text deck.Text) {
fmt.Println("\tText:", x, y, size, text.Tdata)
}
func dolist(x, y, size float64, list deck.List) {
fmt.Println("\tList:", x, y, size)
for i, l := range list.Li {
fmt.Println("\t\titem", i, l)
}
}
func main() {
presentation, err := deck.Read("deck.xml", 1024, 768) // open the deck
if err != nil {
log.Fatal(err)
}
for slidenumber, slide := range presentation.Slide { // for every slide...
fmt.Println("Processing slide", slidenumber)
for _, t := range slide.Text { // process the text elements
x, y, size := deck.Dimen(presentation.Canvas, t.Xp, t.Yp, t.Sp)
dotext(x, y, size, t)
}
for _, l := range slide.List { // process the list elements
x, y, size := deck.Dimen(presentation.Canvas, l.Xp, l.Yp, l.Sp)
dolist(x, y, size, l)
}
}
}
Index ¶
- func Dimen(c canvas, xp, yp, sp float64) (x, y, s float64)
- func Dump(d Deck)
- func Pwidth(wp, cw, defval float64) float64
- func Search(d Deck, s string) int
- type Arc
- type CommonAttr
- type Curve
- type Deck
- type Dimension
- type Ellipse
- type Image
- type Line
- type List
- type ListItem
- type Rect
- type Slide
- type Text
Constants ¶
This section is empty.
Variables ¶
This section is empty.
Functions ¶
Types ¶
type Arc ¶
type Arc struct {
Dimension
A1 float64 `xml:"a1,attr"`
A2 float64 `xml:"a2,attr"`
Opacity float64 `xml:"opacity,attr"`
}
Arc defines an elliptical arc
type CommonAttr ¶
type CommonAttr struct {
Xp float64 `xml:"xp,attr"`
Yp float64 `xml:"yp,attr"`
Sp float64 `xml:"sp,attr"`
Type string `xml:"type,attr"`
Align string `xml:"align,attr"`
Color string `xml:"color,attr"`
Opacity float64 `xml:"opacity,attr"`
Font string `xml:"font,attr"`
}
CommonAttr are the common attributes for text and list
type Curve ¶
type Curve struct {
Xp1 float64 `xml:"xp1,attr"`
Yp1 float64 `xml:"yp1,attr"`
Xp2 float64 `xml:"xp2,attr"`
Yp2 float64 `xml:"yp2,attr"`
Xp3 float64 `xml:"xp3,attr"`
Yp3 float64 `xml:"yp3,attr"`
Sp float64 `xml:"sp,attr"`
Color string `xml:"color,attr"`
Opacity float64 `xml:"opacity,attr"`
}
Curve defines a quadratic Bezier curve
type Deck ¶
type Deck struct {
Title string `xml:"title"`
Creator string `xml:"creator"`
Subject string `xml:"subject"`
Publisher string `xml:"publisher"`
Description string `xml:"description"`
Date string `xml:"date"`
Canvas canvas `xml:"canvas"`
Slide []Slide `xml:"slide"`
}
Deck defines the structure of a presentation deck The size of the canvas, and series of slides
type Dimension ¶
type Dimension struct {
CommonAttr
Wp float64 `xml:"wp,attr"`
Hp float64 `xml:"hp,attr"`
Hr float64 `xml:"hr,attr"`
Hw float64 `xml:"hw,attr"`
}
Dimension describes a graphics object with width and height
type Image ¶
type Image struct {
CommonAttr
Width int `xml:"width,attr"`
Height int `xml:"height,attr"`
Name string `xml:"name,attr"`
Caption string `xml:"caption,attr"`
}
Image describes an image
type Line ¶
type Line struct {
Xp1 float64 `xml:"xp1,attr"`
Yp1 float64 `xml:"yp1,attr"`
Xp2 float64 `xml:"xp2,attr"`
Yp2 float64 `xml:"yp2,attr"`
Sp float64 `xml:"sp,attr"`
Color string `xml:"color,attr"`
Opacity float64 `xml:"opacity,attr"`
}
Line defines a straight line
type List ¶
type List struct {
CommonAttr
Li []ListItem `xml:"li"`
}
List describes the list element
type ListItem ¶
type ListItem struct {
Color string `xml:"color,attr"`
Opacity float64 `xml:"opacity,attr"`
Font string `xml:"font,attr"`
ListText string `xml:",chardata"`
}
ListItem describes a list item
type Slide ¶
type Slide struct {
Bg string `xml:"bg,attr"`
Fg string `xml:"fg,attr"`
Duration string `xml:"duration,attr"`
List []List `xml:"list"`
Text []Text `xml:"text"`
Image []Image `xml:"image"`
Ellipse []Ellipse `xml:"ellipse"`
Line []Line `xml:"line"`
Rect []Rect `xml:"rect"`
Curve []Curve `xml:"curve"`
Arc []Arc `xml:"arc"`
}
type Text ¶
type Text struct {
CommonAttr
Wp float64 `xml:"wp,attr"`
Tdata string `xml:",chardata"`
}
Text describes the text element
 Directories
¶
Directories
¶
| Path | Synopsis |
|---|---|
|
cmd
|
|
|
deck
deck -- command line access to the deck web API
|
deck -- command line access to the deck web API |
|
pdfdeck
pdfdeck is a program for making PDF slides using the deck package.
|
pdfdeck is a program for making PDF slides using the deck package. |
|
sex
sex is a server program that provides an API for slide decks.
|
sex is a server program that provides an API for slide decks. |
|
svgdeck
svgdeck is a program for making SVG slides using the deck package.
|
svgdeck is a program for making SVG slides using the deck package. |
|
testdeck
testdeck: dump a slide deck
|
testdeck: dump a slide deck |
|
vgdeck
vgdeck is a program for showing presentations on the Raspberry Pi, using the deck and openvg libraries.
|
vgdeck is a program for showing presentations on the Raspberry Pi, using the deck and openvg libraries. |