 README
¶
README
¶
Strava datasource for Grafana
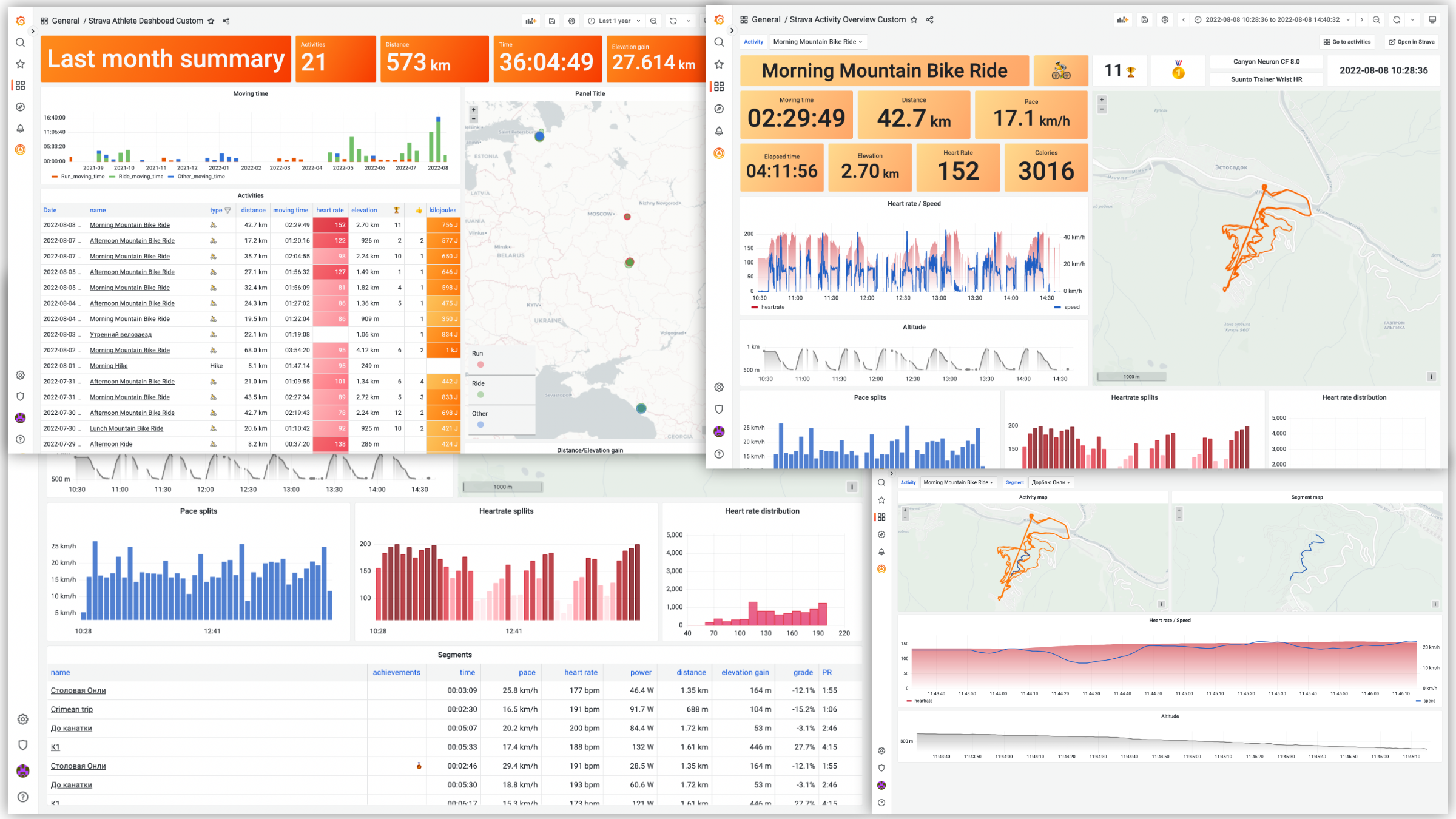
Visualize your sport activity with Grafana.

Features:
- Query activities stats and present it as a time series data.
- Table format.
- Show activities over the world with Geomap Panel.
- Visualize and analyze activity data such as heart rate, speed/pace, power, etc.
- Template variables support.
Configuration
In order to start using Strava datasource you will need to make a Strava API application.
- After you are logged in, go to https://www.strava.com/settings/api and create an app.
- Fill out the form fields:
- Application name: pick any name you want, ie "grafana data source".
- Category: choose app category, for example, "Visualizer".
- Club: select a club if you want to associate app with a particular club.
- Website: set to anything you want, it's used primarily for publicly available apps.
- Application Description: add description if you want
- Authorization Callback Domain: set it to domain you're using to access Grafana. If you're using Grafana at localhost, you can put anything here,
localhostand127.0.01are white-listed. If you're running plugin at Grafana Cloud, set it to your cloud instance domain, iemyorg.grafana.net. If you're accessing grafana via IP-address, ie192.168.1.10, set callback domain to that address.
- You should see the “My API Application” page with Client ID, Client Secret and Refresh token and other information.
Learn more about Strava API applications at Strava developer docs.
Enable externalServiceAccounts feature
Plugin requires externalServiceAccounts feature toggle to be enabled. It could be done in config file:
[feature_toggles]
externalServiceAccounts = true
or through ENV variables:
services:
# Grafana
grafana:
image: grafana/grafana:latest
ports:
- "3000:3000"
environment:
- GF_INSTALL_PLUGINS=grafana-strava-datasource
- GF_FEATURE_TOGGLES_ENABLE=externalServiceAccounts
Then go to grafana and create new Strava datasource.

Set desired data source name and fill Client ID and Client Secret fields with values obtained from Strava API application page. Save data source configuration (you'll get an error, but it's ok since data source not authorized yet). Then click Connect with Strava button and authorize grafana datasource to connect to Strava.

If you get redirect_uri invalid error after clicking Connect with Strava, that means Authorization Callback Domain not properly configured. Get back to the Strava API application config and make sure you set it to exactly the same domain you use to open Grafana in your browser.
You will be redirected back to the datasource configuration page. Click Save & Test button and if connection is properly configured, you will see Data source is working message.

Now you can create some dashboards! Also, you can import dashboards from the Dashboards tab at the data source configuration page.
Importing dashboards
Once data source is configured, you can import pre-configured dashboards from Dashboards tab at the data source configuration page. That's a good starting point for your own custom dashboards.
Unfortunately, Strava API has some limitations and you can query only your own activities. But for multi-user dashboards you can configure multiple data sources and authorize separate users for each of them.
Some included dashboards depend on Grafana's new version of the panels or features which can be in alpha state in Grafana. If you want to enable alpha panels and avoid seeing an error message in the dashboard, set GF_PANELS_ENABLE_ALPHA environment variable to true. Example:
export GF_PLUGINS_ENABLE_ALPHA=true
or add config options to grafana.ini:
[panels]
enable_alpha = true
Advanced
Cache TTL
Plugin uses cache on the backend to store information of activities. This helps to reduce API usage and prevent rate limiting. Plugin basically caches everything except the list of activities on the "Strava Athlete Dashboard" (those activities cached, but with the short non-configurable interval). So if you updated activity information in Strava (ie, name, gear, etc), you don't see updates in Grafana until cache is refreshed. You can manually reset cache by clicking Save and Test button at the data source config page.
Forward OAuth identity
It's possible to configure Grafana to authenticate users with Strava and then pass through OAuth identity to the data source. This makes it possible for users to see its own data on dashboards without creating new data source for each user. To enable Strava authentication, add this section to the grafana config file:
[auth.generic_oauth]
name = Strava
icon = signin
enabled = true
allow_sign_up = true
client_id = YOUR_APP_CLIENT_ID
client_secret = YOUR_APP_CLIENT_SECRET
scopes = activity:read_all
# Strava does not expose user's email, so use username to prevent error
email_attribute_path = username
login_attribute_path = username
name_attribute_path = join(' ', [firstname, lastname])
auth_url = https://www.strava.com/oauth/authorize
token_url = https://www.strava.com/api/v3/oauth/token
api_url = https://www.strava.com/api/v3/athlete
Restart grafana server, then activate Forward OAuth Identity toggle in data source config and press Save and test button.